|
《留言簿》的制作方法
【实例说明】:
本例制作一个网上留言簿动画的效果。
【操作步骤】:
〖一〗、新建文档
- 单击“文件”/“新建”命令,创建一个新文档;
- 单击“修改”/“文档”命令;在“文档属性”对话框中设置“尺寸”为400×300,背景色为白色;单击“确定”按钮。
〖二〗、制作“背景层”
- 双击“图层1”;然后将其命名为“背景层”;
- 然后单击“文件”/“导入”/“库”;从外面导入一张图片;然后执行“窗口”/“库”命令打开库面板,从中把这张图片放置到舞台中,并调整其大小也刚好为舞台大小;然后选中该图片,按“F8”键打开转换元件对话框,勾选“图形”,单击“确定”按钮将其转换为一个图形元件;最后打开下方的属性面板,在颜色后面选择“Alpha”,并设置为“30%”。参见下图:

〖三〗、制作“文字层”
- 单击时间轴上的添加新图层按钮,再添加一个新“图层2”;然后双击“图层2”将其命名为“文字层”;
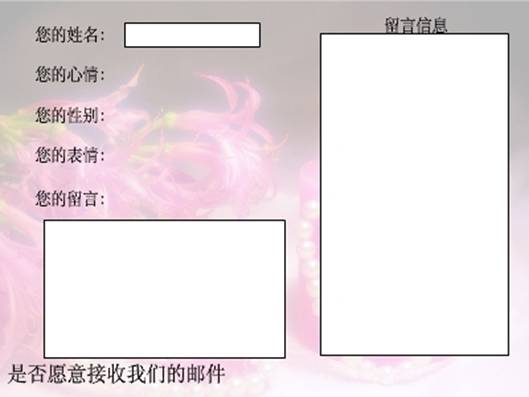
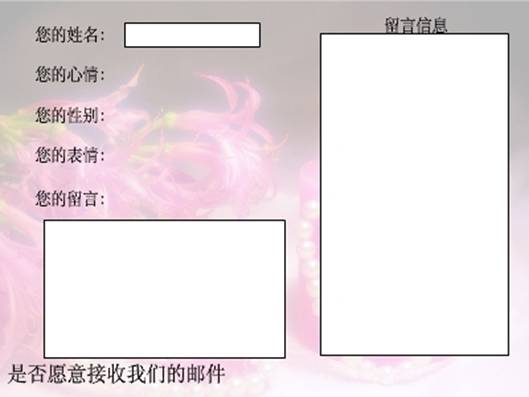
- 选择工具栏上的文本工具;然后输入以下文本信息(文本信息包括:“您的名字”、“您的心情”、“您的性别”、“您的表情”、“您的留言”、“留言信息”、“是否愿意接收我们的邮件”等等);参照下图:

- 制作上面图中的矩形框
(1)选中工具栏上的矩形工具,在“您的姓名”后面拖出一个填充色为白色的矩形框;
(2)参照(1)的方法,再在“您的留言”下面也拖出一个稍大一些的填充色为白色的矩形框;
(3)参照(1)的方法,再在“留言信息”下面也拖出一个稍大一些的填充色为白色的矩形框
- 绘制上面图中的文本框
(1)选中工具栏上的文本工具,打开属性面板;选择“输入文本”、字体颜色选黑色;然后在“您的姓名”后面的矩形框上面拖出一个大小相同的输入文本框;然后选中该输入文本框,在实例名称中命名为“yourname”;
(2) 选中工具栏上的文本工具,打开属性面板;选择“输入文本”、字体颜色选黑色;然后在“您的留言”下面的矩形框上面拖出一个大小相同的输入文本框;然后选中该输入文本框,在实例名称中命名为“liuyantext”;并且要选择“单行”为“多行”;
(3) 选中工具栏上的文本工具,打开属性面板;选择“输入文本”、字体颜色选黑色;然后在“留言信息”下面的矩形框上面拖出一个大小相同的输入文本框;然后选中该输入文本框,在实例名称中命名为“resulttext”;并且要选择“单行”为“多行”
〖四〗、制作“组件”层。
- 添加单选按钮。
※如何打开“组件”面板:单击“窗口”/“组件”命令即可打开组件面板;
※如何打开“组件检查器”面板:单击“窗口”/“组件检查器”命令即可打开组件面板;
为 “您的性别”、“您的表情”、“是否愿意接收我们的邮件”添加并设置单选按钮。
※添加单选项步骤:
- 首先打开“组件”面板;打开“User Interface”文件夹;找到“RadioButton”即为单选按钮项;
- 将“RadioButton”从库中拖到“您的性别”后面;再拖放一个(共拖放两个)。
- 用前面同样的方法在“您的表情”后面拖放3个单选按钮;
- 用前面同样的方法在“是否愿意接收我们的邮件”后面拖放2个单选按钮;
※设置单选项步骤:
- 选择“您的性别”后面的第一个单选按钮;打开“组件检查器”;单击“参数”选项卡;修改文本值,即单击 “label”后面的“Radio Button ”,将其修改为“男”;然后修改组件名,即将“groupName”后面的“radioGroup”修改为“xingbie”;
- 用同前面一样的方法,选中“您的性别”后面的第二个单选按钮;设置其文本值为“女”;组件名称xingbie。
- 选择“您的表情”后面的第一个单选按钮;打开“组件检查器”;单击“参数”选项卡;修改文本值,即单击 “label”后面的“Radio Button ”,将其修改为“兴奋”;然后修改组件名,即将“groupName”后面的“radioGroup”修改为“biaoqing”;
- 选择“您的表情”后面的第二个单选按钮;打开“组件检查器”;单击“参数”选项卡;修改文本值为 “正常”;组件名修改为“biaoqing”;
- 选择“您的表情”后面的第三个单选按钮;打开“组件检查器”;单击“参数”选项卡;修改文本值为 “失望”;组件名修改为“biaoqing”;
- 选择“是否愿意接收我们的邮件”后面的第一个单选按钮;打开“组件检查器”;单击“参数”选项卡;修改文本值,即单击 “label”后面的“Radio Button ”,将其修改为“是”;然后修改组件名,即将“groupName”后面的“radioGroup”修改为“mail”;
- 选择“是否愿意接收我们的邮件”后面的第二个单选按钮;打开“组件检查器”;单击“参数”选项卡;修改文本值为“否”;修改组件名为“mail”;
添加并设置下拉列表框
- 添加下拉列表框
(1)、首先打开“组件”面板;打开“User Interface”文件夹;找到“ComboBox”即为下拉列表框项;
(2)、将该项拖放到“您的心情”后面;选中下拉列表框;打开下面的属性面板,将“实例名称”命名为“xingqing”;
- 设置下拉列表框
(3)、打开“组件检查器”;在“labels”选项后面单击放大镜标志按钮,打开“值”对话框;单击“+”按钮增加7个值。
(4)依次在“值”对话框中输入“请选择、很好、好、一般、不好、差、极差”。
(5)在“data”选项中输入“没选择、很好、好、一般、不好、差、极差”。值,其余参数保持默认设置。
- 添加并设置滚动条
- 添加滚动条
1)、首先打开“组件”面板;打开“User Interface”文件夹;找到“ScrollPane”即为滚动条项;
(2)、将该项拖放到“您的留言”下面的输入文本框上面;选中滚动条项,并变形,使其大小与输入文本框大小相同;
- 设置滚动条
(3)、打开“组件检查器”;修改“hScrollPolicy”后面的值为“on”;并修改“vPageScrollSize”后面的值为“on”;
- 添加并设置按钮组件
- 添加按钮组件
1)、首先打开“组件”面板;打开“User Interface”文件夹;找到“Button”即为按钮项;
(2)、将该项拖放到主场景右下角;
- 设置按钮组件
(3)、选中该按钮组件;打开“属性”面板,将其实例名称命名为“onclick”;打开“组件检查器”;修改“label”后面的值为“提交”;
〖四〗、为按钮添加Action语句
- 选中“组件”图层的“回答”按钮,打开动作面板为其添加如下语句
on (click) {
_root.resulttext.text = "姓名:"+_root.yourname.text+"\r心情:"+_root.xingqing.getValue()+"\r性别:"+_root.xingbie.getValue()+"\r表情:"+_root.biaoqing.getValue()+"\r留言:"+_root.liuyantext.text+"\r邮件:"+_root.mail.getValue();
//提取各个输入文本框的值以及各组件实例的选择值,并以字符串的形式显示在第二个页面的_root.result
}
〖五〗、按“Ctrl+Enter ”键测试动画。
|